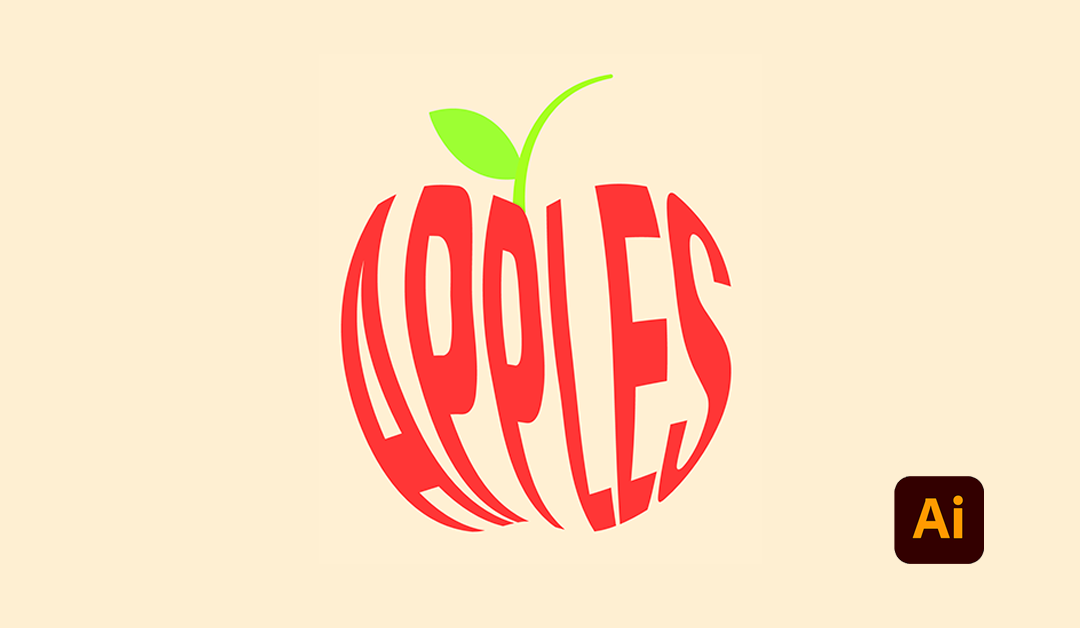
Here’s a simple method to warp text into your own custom shapes.
Step 1.
Create your text and shapes.

Step 2.
Arrange your text behind the custom shape, which is the black outline.

Step 3.
Select both the text and the black outline shape.
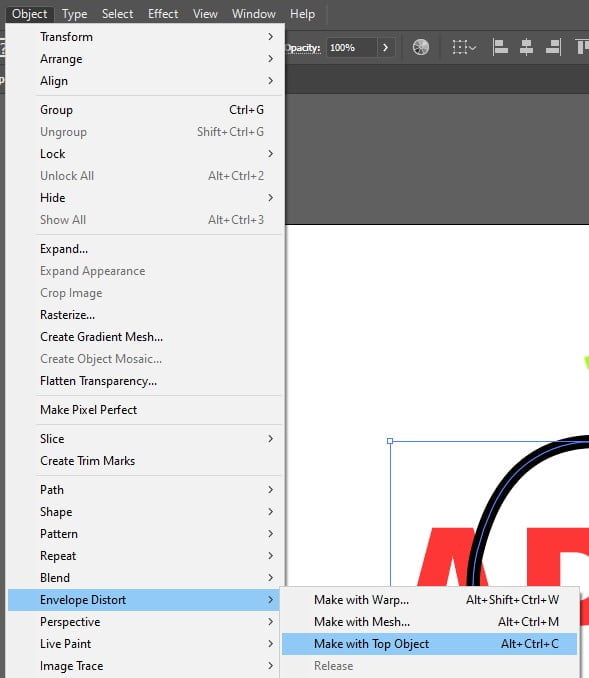
Go to object menu > Envelope Distort > Make with Top Object.
Alt+Ctrl+C on Windows
Cmd+Opt+C on Mac

If it doesn’t work, make sure that your shape is not grouped , does not have clipping mask, or a compound path. If your custom shape is a compound path,
go to Object menu > Compound path > Release.
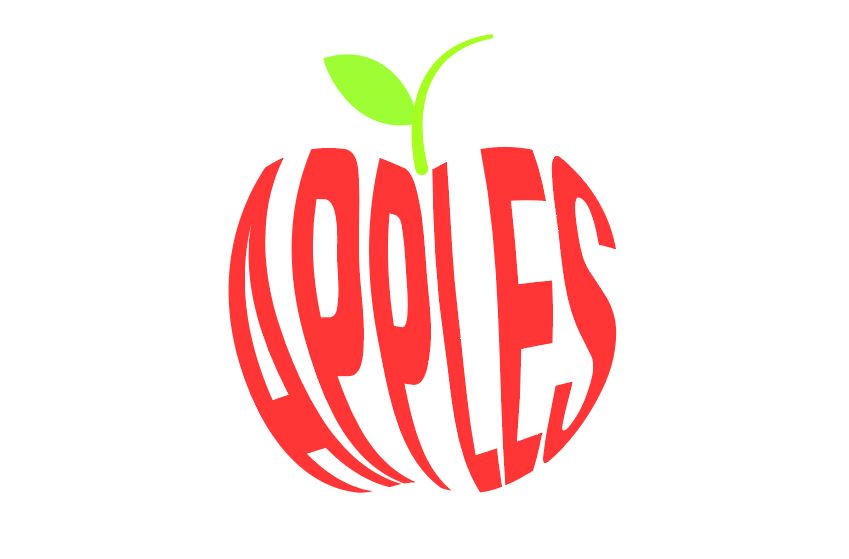
And you’re done! Easy right?
Do take note that the outcome might not look as good for some complicated shapes. Feel free to test it out.